Exercise Intermediate, part 4: Chat application - Complete chat

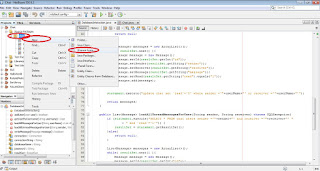
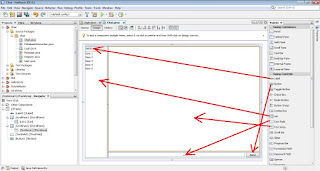
This part is a continuation of Exercise Intermediate, part 3: Chat application - Register and Login so before starting this part of the exercise make sure to have completed the part 3 first. At part 3 we managed to open an empty chat window. In this part we will work with that window in order to add the chat functionality there. We should start by creating the graphical user interface. In order to do so we need to change the view of chat window as shown in the figure 1. Figure 1: Organize GUI of chat window After adding the graphical elements on the chat window as shown in figure 1, we need to remove the default items from the list where we will show the users. In order to be able to do so, we need to click on the list and at the properties panel, at the model attribute, we need to click the button with 3 dots as shown in the figure 2. Figure 2: Open list model At the window that pops up shown in figure 3, we need to remove all the elements and than press OK. Figure 3: Clea...