Exercise Intermediate, part 2: Chat application - Complete DatabaseInteraction

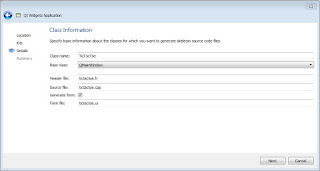
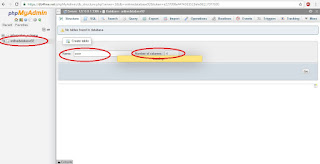
This part is a continuation of Exercise Intermediate, part 1: Chat application - Establish connection so before starting this part of the exercise make sure to have completed the part 1 first. In order to complete the DatabaseInteraction class we need first to determine the tables that we must create on the database. In a chat room we need to know the peoples that a writing and the conversations they are making. As many problems have many solution, our problem has many solutions as well. We can determine to create a table for every user that is registered to our database where we can store the chats of every user or we can create a table chat and a table users which would be more acceptable if we would have in mind the normalization rules. For the table users, we would need a column username which would be our primary key because they must be unique, we would need a field password as well, we can add fields name and surname as well but this are not mandatory fields. In the table ch...